还在手撸 Nginx 配置?试试这款可视化配置工具吧,真心强大!
以下文章来源于macrozheng,作者梦想de星空

macrozheng
专注Java技术分享,涵盖SpringBoot、SpringCloud、Docker、中间件等实用技术,作者Github开源项目mall(50K+Star)。
来源丨经授权转自 macrozheng(ID:gh_433697c99b25)
作者丨梦想de星空
Nginx是一款非常流行的Web服务器,作为程序员我相信大家没少和它打交道。在我使用Nginx的过程中,一直觉得它的配置很麻烦,尤其是在Linux服务器上用vim手撸配置的时候!最近发现一款开源的Nginx可视化配置工具
NginxConfig,能轻松生成Nginx配置,推荐给大家!
NginxConfig简介
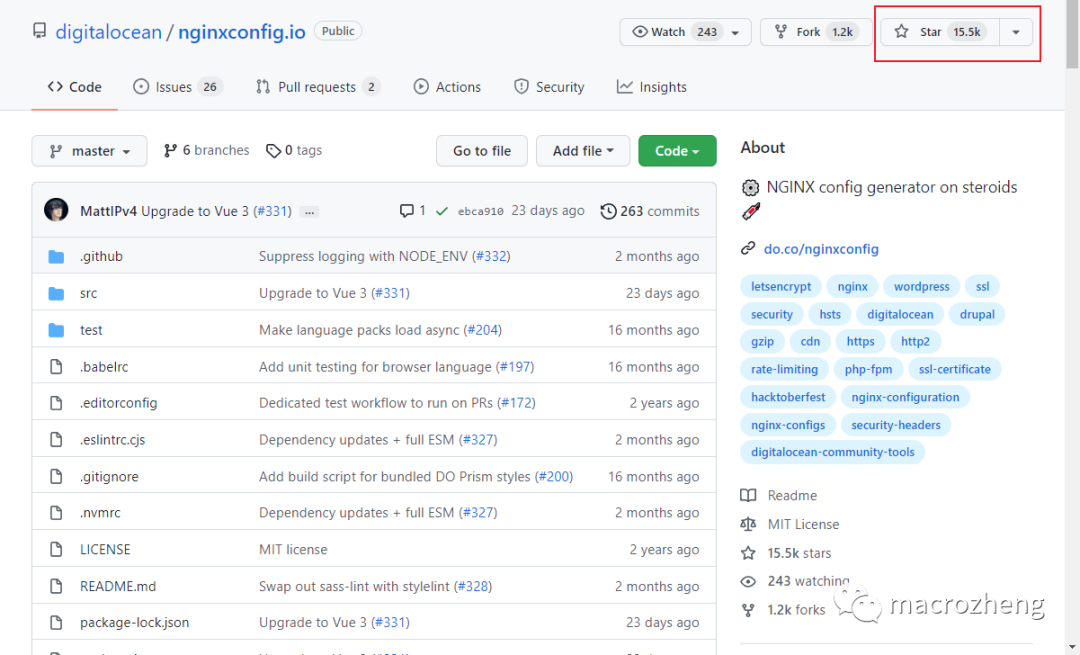
NginxConfig号称你唯一需要的Nginx配置工具,可以使用可视化界面来生成Nginx配置,功能非常强大,在Github上已有15K+Star!

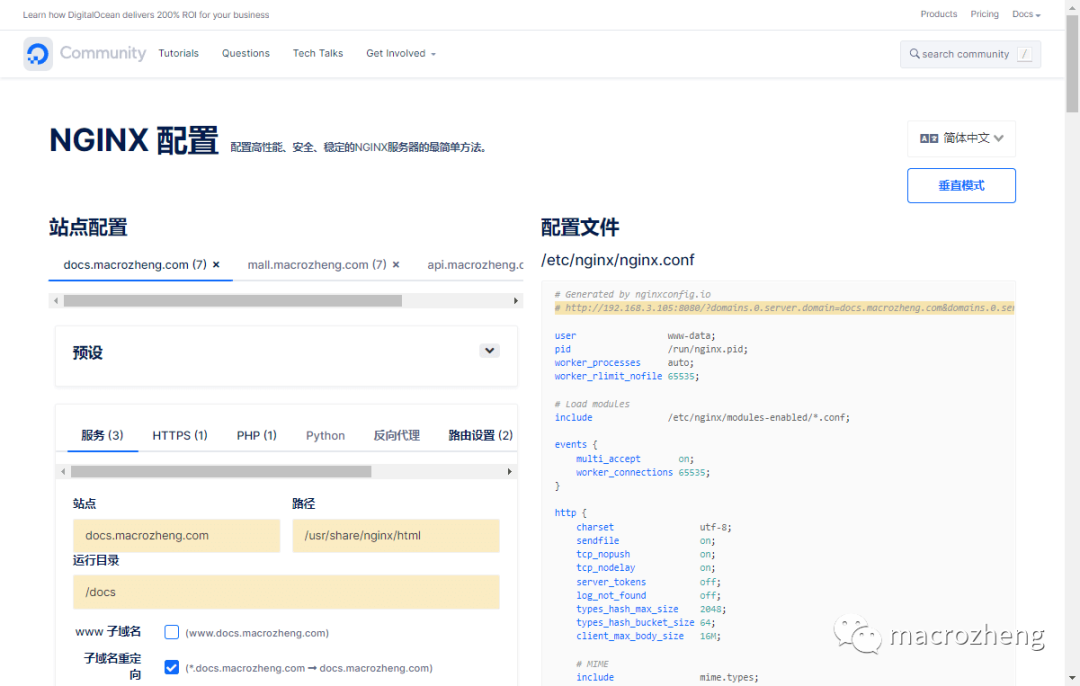
下面是NginxConfig使用过程中的一张效果图,大家可以看下!

安装
接下来介绍下
NginxConfig的安装,在Linux上安装它还是比较方便的。
安装Node.js
由于
NginxConfig是一个基于Vue的前端项目,我们首先得安装Node.js。
-
首先从官网下载
Node.js的安装包,下载地址:https://nodejs.org/zh-cn/download/

-
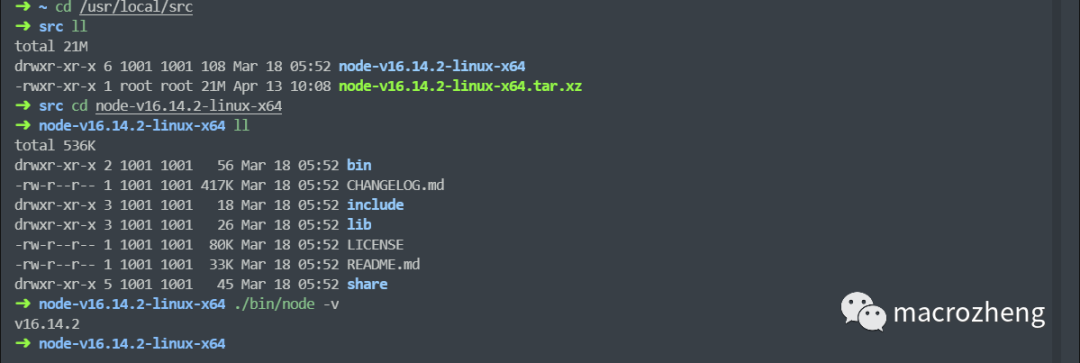
下载成功后将安装包解压到
/usr/local/src/目录下,使用如下命令即可;
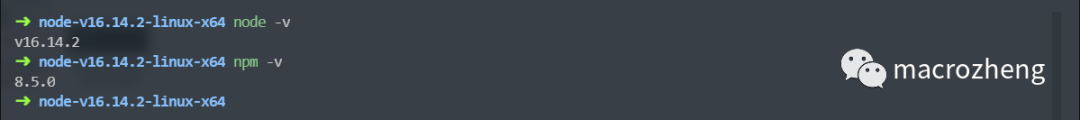
cd /usr/local/src/tar xf node-v16.14.2-linux-x64.tar.xzcd node-v16.14.2-linux-x64/./bin/node -v-
使用
./bin/node -v命令可查看当前安装版本;

-
如果想在Linux命令行中直接运行,还需对
node和npm命令创建软链接;
ln -s /usr/local/src/node-v16.14.2-linux-x64/bin/node /usr/bin/nodeln -s /usr/local/src/node-v16.14.2-linux-x64/bin/npm /usr/bin/npmnode -vnpm -v-
创建完成后使用命令查看版本,至此
Node.js安装完成。

安装NginxConfig
Node.js安装完成后,就可以开始安装NginxConfig了。
-
首先下载
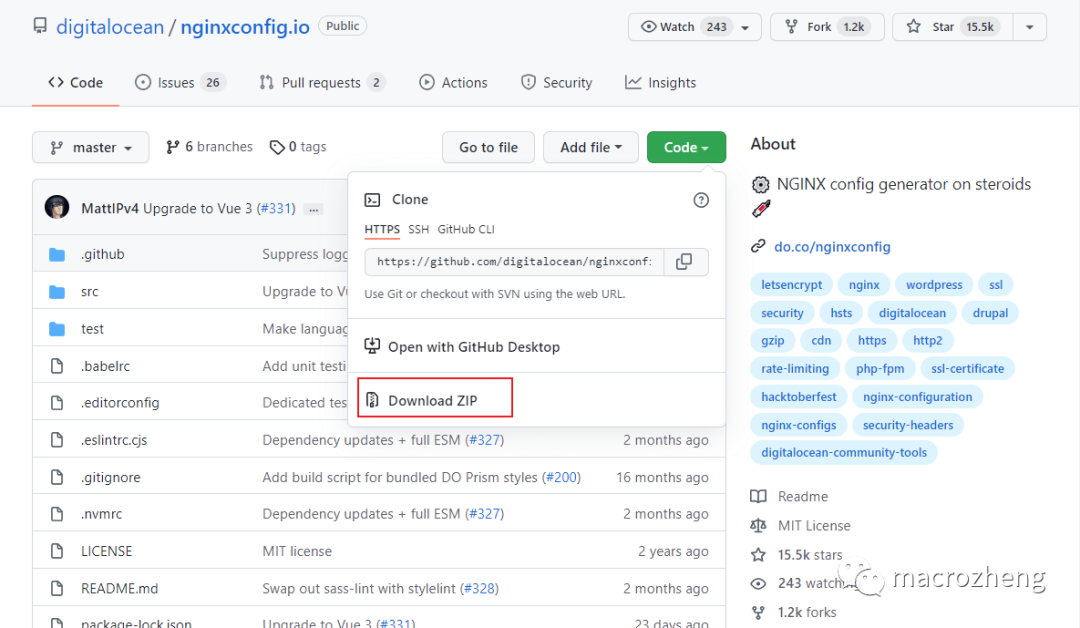
NginxConfig的安装包,下载地址:https://github.com/digitalocean/nginxconfig.io

-
下载完成后解压到指定目录,并使用
npm命令安装依赖并运行;
tar -zxvf nginxconfig.io-master.tar.gznpm installnpm run dev-
NginxConfig运行成功后就可以直接访问了,看下界面支持中文还是挺不错的,访问地址:http://192.168.3.105:8080

使用
接下来我们就体验下
NginxConfig的可视化配置生成功能,看看是不是够强大!
使用准备
-
首先我们需要安装Nginx,Nginx的安装可以参考之前写的Nginx使用教程 ;
-
我们将实现如下功能,通过静态代理访问在不同目录下的静态网站,通过动态代理来访问SpringBoot提供的API接口;
# 静态代理,访问mall文档网站docs.macrozheng.com# 静态代理,访问mall前端项目mall.macrozheng.com# 动态代理,访问mall线上APIapi.macrozheng.com-
需要提前修改下本机host文件。
192.168.3.105 docs.macrozheng.com192.168.3.105 mall.macrozheng.com192.168.3.105 api.macrozheng.com文档网站配置
我们先来配置下mall文档网站的访问,域名为:docs.macrozheng.com。
-
在
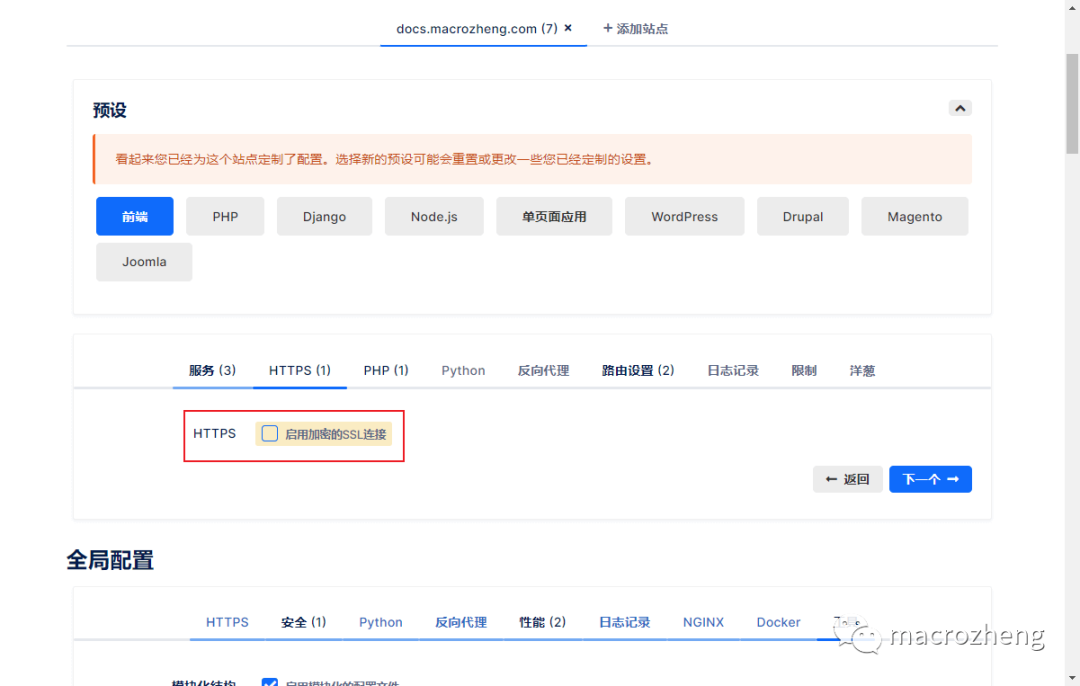
NginxConfig中选择好预设为前端,然后修改服务配置,配置好站点、路径和运行目录;

-
不需要HTTPS的话可以选择不启用;

-
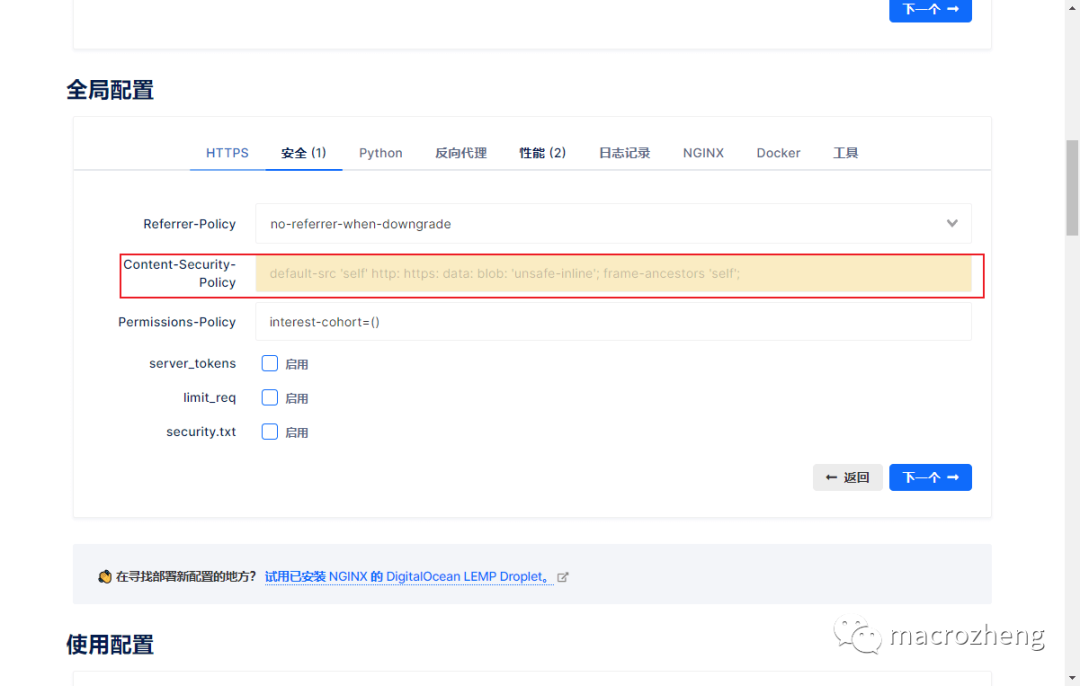
然后在
全局配置->安全中去除Content-Security-Policy设置;

-
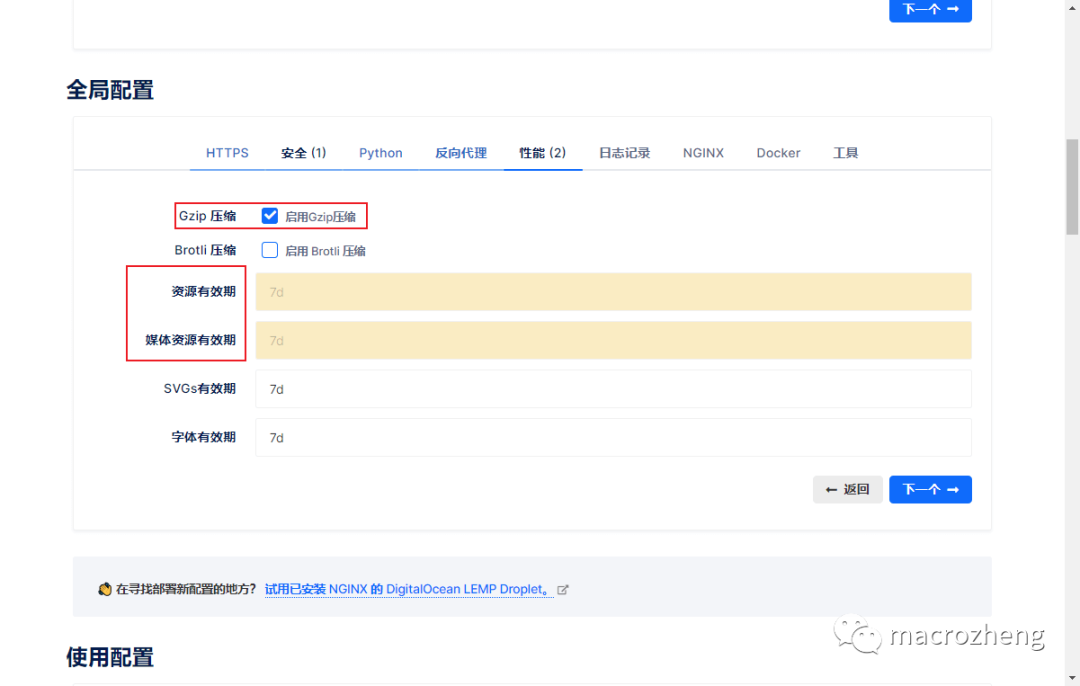
再修改
性能配置,开启Gzip压缩,删除资源有效期限制。

前端网站配置
再来配置下mall前端网站的访问,域名为:mall.macrozheng.com。
-
接下来我们再添加一个站点,修改下服务配置即可,其他和上面的基本一致。

API网站配置
最后配置下mall的Swagger API文档网站的访问,域名为:api.macrozheng.com。
-
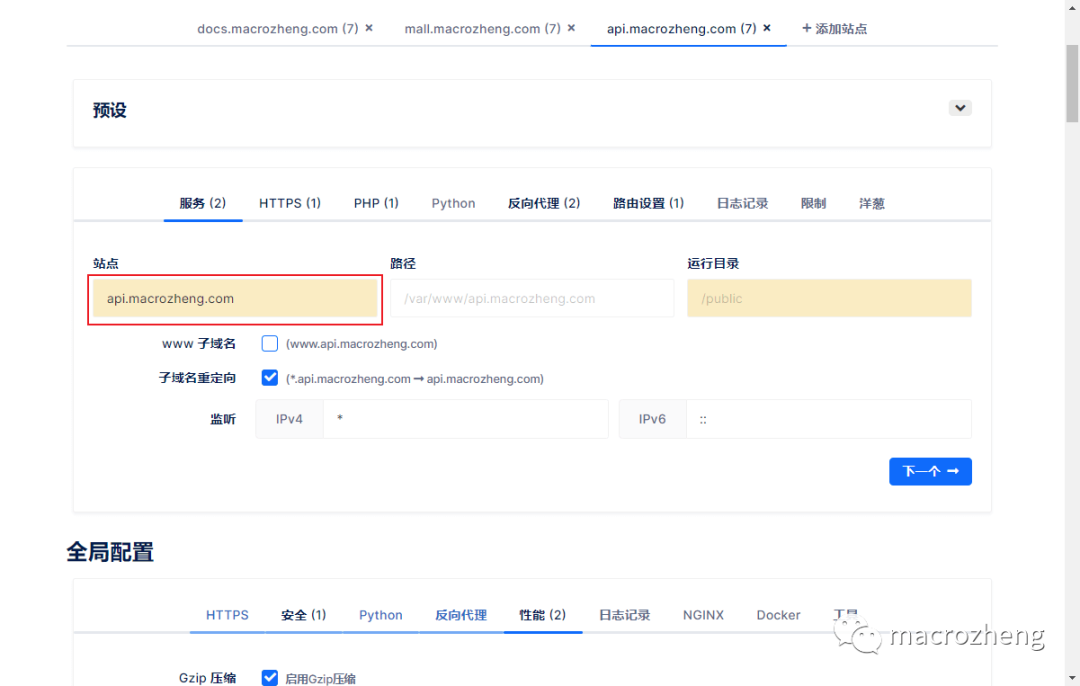
继续添加一个站点,修改服务配置,只需修改站点名称即可;

-
然后启用反向代理并设置,反向代理到线上API;

-
路由功能暂时不用可以关闭。

使用配置
-
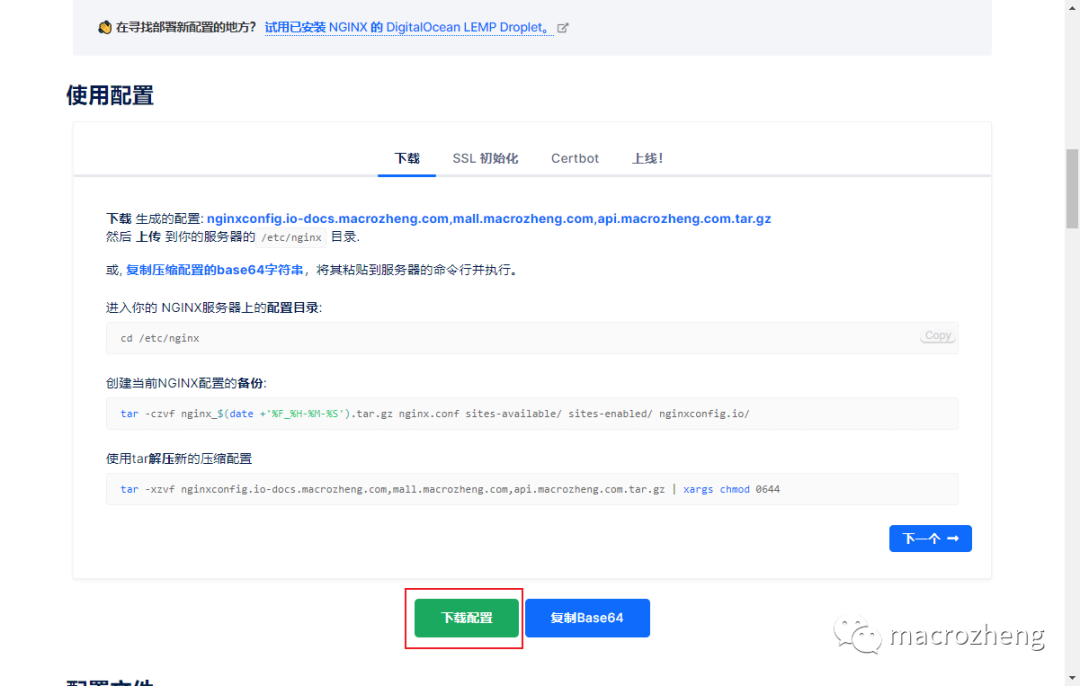
接下来我们就可以直接下载
NginxConfig给我们生成好的配置了;

-
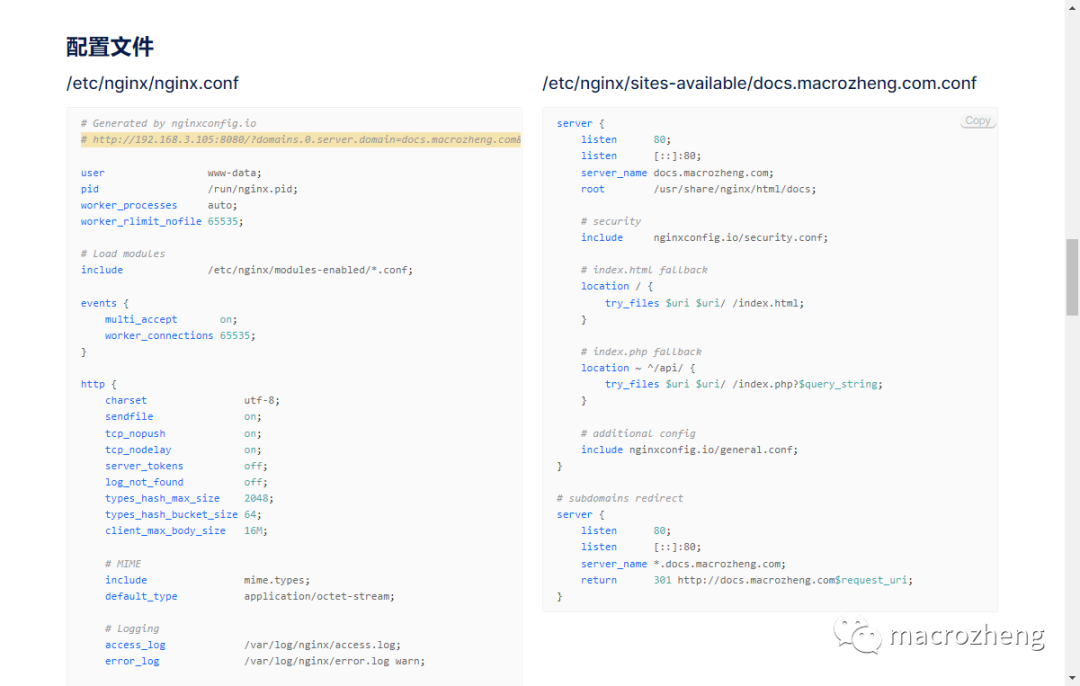
我们先来看下
NginxConfig给我们生成的配置内容,这种配置手写估计要好一会吧;

-
点击按钮下载配置,完成后改个名字,然后上传到Linux服务器的Nginx配置目录下,使用如下命令解压;
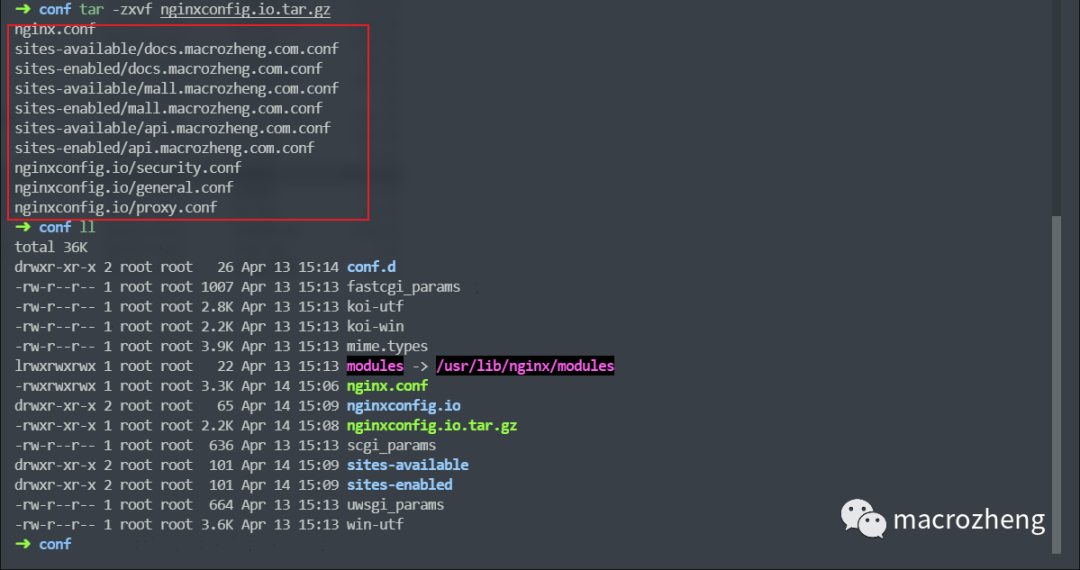
tar -zxvf nginxconfig.io.tar.gz-
大家可以看到
NginxConfig将为我们生成如下配置文件;

-
接下来将我们之前的mall文档网站和mall前端网站放到Nginx的html目录下,然后重启Nginx就可以查看效果了;
docker restart nginx-
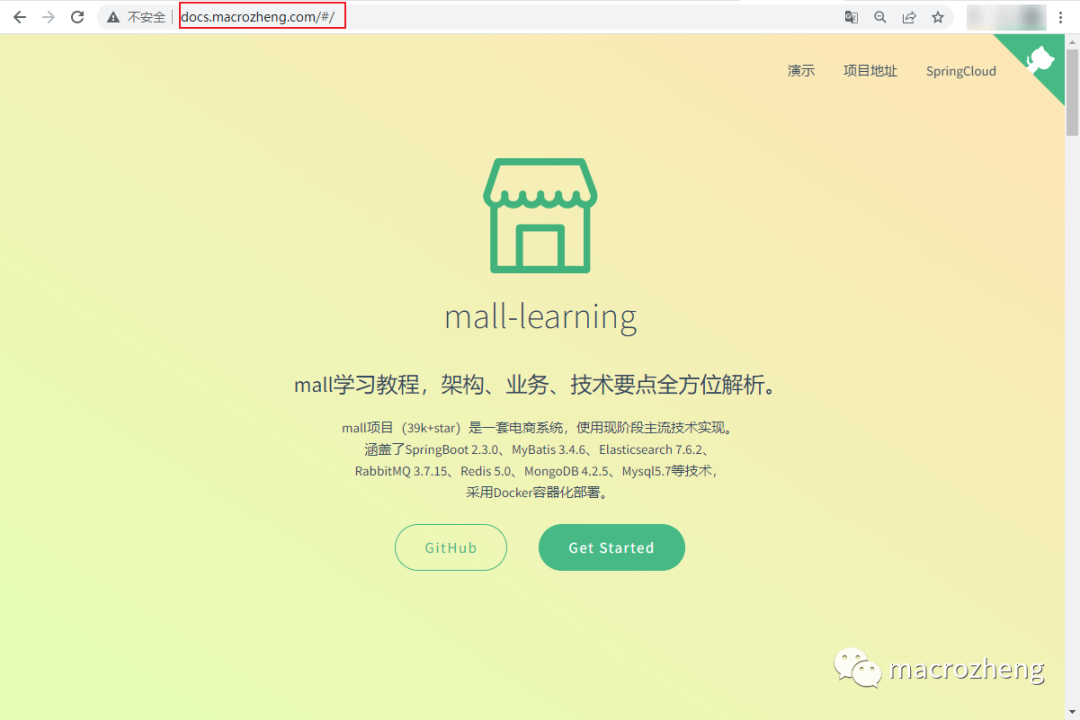
先访问下我们的mall文档网站,访问地址:http://docs.macrozheng.com

-
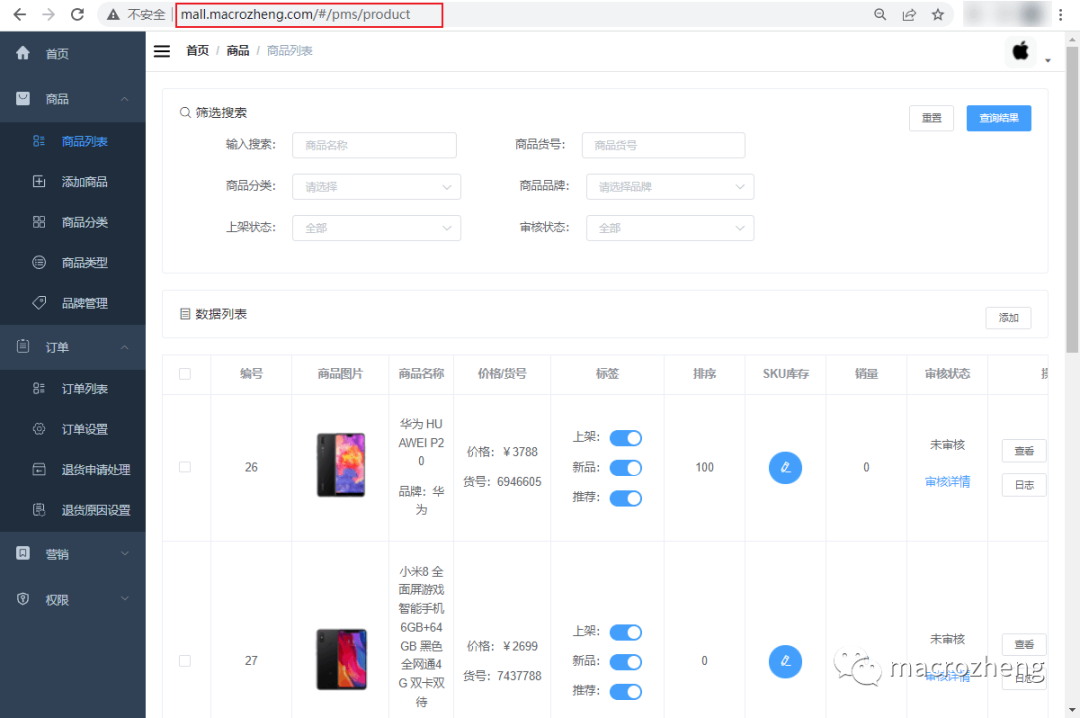
在访问下mall的前端网站,访问地址:http://mall.macrozheng.com

-
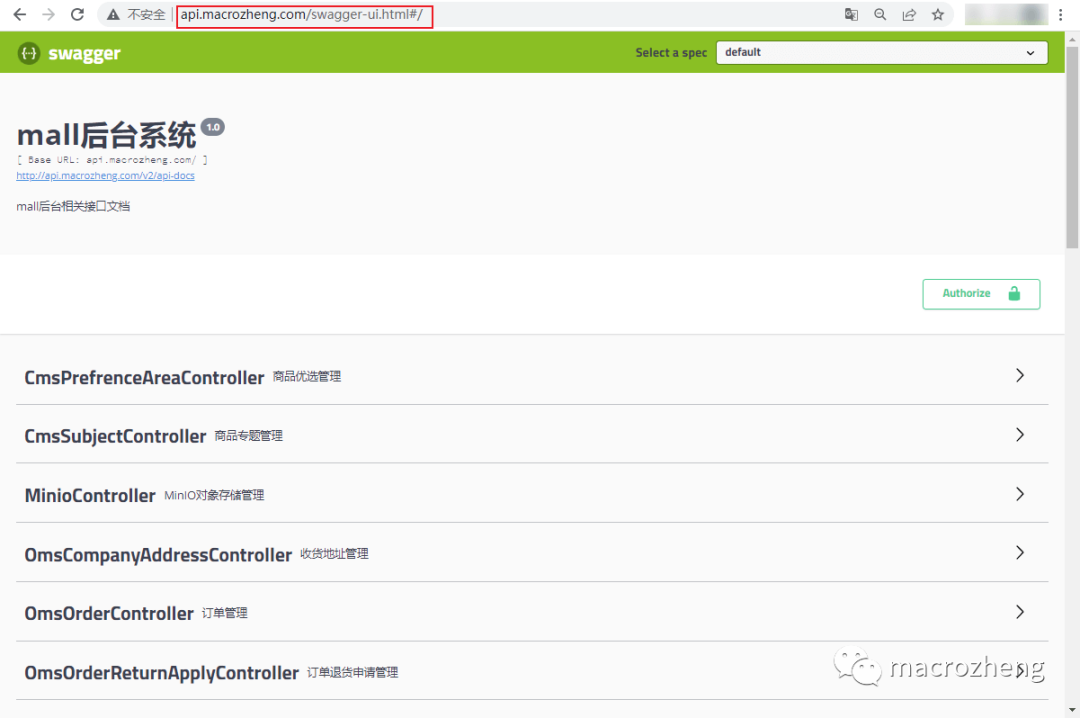
最后访问下mall的API文档网站,访问地址:http://api.macrozheng.com/swagger-ui.html

总结
体验了一把NginxConfig的配置生成功能,这种不用手写配置,直接通过可视化界面来生成配置的方式确实很好用。NginxConfig不愧是配置高性能、安全、稳定的NgInx服务器的最简单方法!
项目地址
https://github.com/digitalocean/nginxconfig.io


3、1.2 万 Star!自称“世界上最快”的密码恢复工具!


点分享

点点赞

点在看

评论已关闭!