打通网站(Hexo)+微信小程序(WeHexo)-可能是完美的白嫖方案
,北京金山办公软件股份有限公司 高级研发工程师
前言
我个人是习惯写博客的,四年前开始写Hexo的博客。一年之后,也就是三年前在腾讯云上买了个服务器,搭建了个WordPress的博客,再过一年之后就已经日访问300+了(by 搜索引擎)。但是一年200多的花销,也感觉有点没必要,而且我也习惯写md格式的文档,每次粘贴到WordPress也是挺麻烦的。而且,我也只是单纯的分享自己的开发日志,花费就有点没必要了。
原来使用一个大佬写的WordPress的插件,能够把网址能够json化,然后在小程序使用https的协议把内容弄下来。这样就能够同步自己的网站跟小程序了。也就是网站更新之后,小程序也会自动跟着更新的。然后最后发现他的高级版本需要付费了,而且他挑选的渲染网页的开源的程序也已经停止维护了,然后我又魔改了他的系统。关键是得折腾好久才弄好。这次不用WordPress了,发现typecho有对应的小程序WeType。发现Hexo并没有,所以这次准备自己搞了。
关于小程序,研究了下需求,发现有把Hexo博客转成json的插件。这样只需要写一个微信小程序,实时获取文章。然后就可以同步了。
最后的成品即:一个Hexo网站,以及每次网站发完文章自动普通的微信小程序博客。
每天会有每日构建自动刷新小程序跟博客,是不是很心动?
而且有的花费就一个域名而已。
下面说方法
需求
一个网站 + 一个小程序 小程序自动同步网站的文章
网站
域名 + 空间
域名
一个备案的域名 这个最简单了,直接腾讯云或者阿里云去买一个域名就可以。 然后别忘记备案即可。
空间
由于本次是白嫖方案,所以这里需要免费的空间 - Coding 这是官网 https://coding.net/ 里面的项目时可以托管为静态网页的,并且还可以写脚本触发每日的自动构建。你只需要把Hexo生成的静态网页存储到这里即可。
Hexo
详细教程: 首先Hexo默认的生成教程就不多讲了。请一步步参考官方文档。 https://hexo.io/zh-cn/docs/
下面重点讲维护。也就是我们每次如何写博客 维护的重点也是来自于来源于某个知乎大佬的答案。 使用hexo,如果换了电脑怎么更新博客? - CrazyMilk的回答 - 知乎 https://www.zhihu.com/question/21193762/answer/79109280...
所以直接说我的方案,因为我们每次都要触发每日构建,跟上面的答案很像。即,每次更新完文章之后,自动触发构建。
Hexo仓库
Hexo仓库用于保存网站的原始文件
首先在本地配置好网站,能够正常本地访问。网站一次性配置好,这样会比较方便。 以后就只需要本地添加md文件就可以了,不需要任何配置,也不需要每次 hexo d & g
Coding下需要两个仓库。 第一个Hexo仓库放网站文件(Hexo原始文件),第二个仓库网页仓库放生成的网页文件。都需要开启项目令牌。
下面的文章 Hexo仓库就指,存放Hexo资源的仓库。 网页仓库是存放Hexo渲染出来的仓库。
开启项目令牌
项目令牌 - 即你可以使用令牌中的账号跟密码来访问自己私有项目。(Coding默认创建的是私有项目,你不会想把自己的网站原始文件也公开吧) 第一个仓库的项目令牌用于每日的自动化构建
- 1. 新建第一个仓库,然后上传自己本地生成的Hexo的网站原始文件。 这个仓库就是存储我们
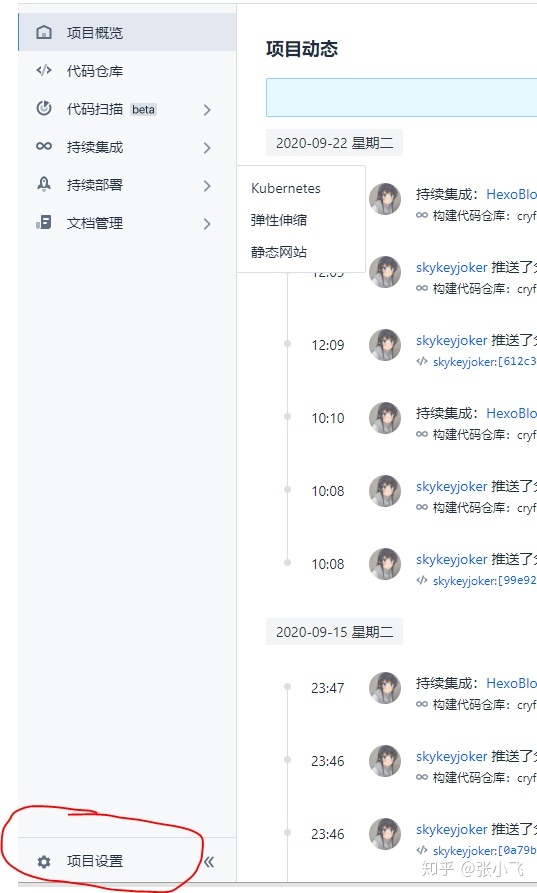
开启方式
项目的左下角


记下来这个账号密码,一会儿我们在自动化构建那里用这个来拉取代码(我们的仓库是私有的嘛)
开启持续集成

这里把持续集成跟部署也要打开
注意
第二个仓库也要打开项目令牌(用于hexo yml中推送生成的网站文件) 第二个仓库开启持续部署。 里面有部署静态网站。我们需要这个。
Coding配置
到现在,两个项目仓库的令牌跟持续继承都设置好了,现在开始说配置。
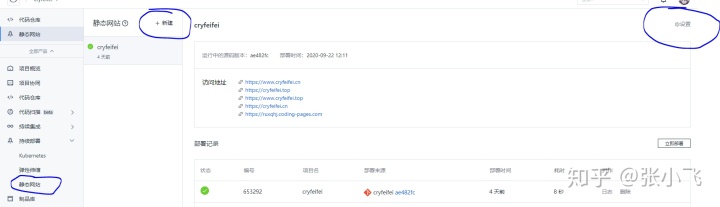
网页仓库的配置
新建一个静态网站

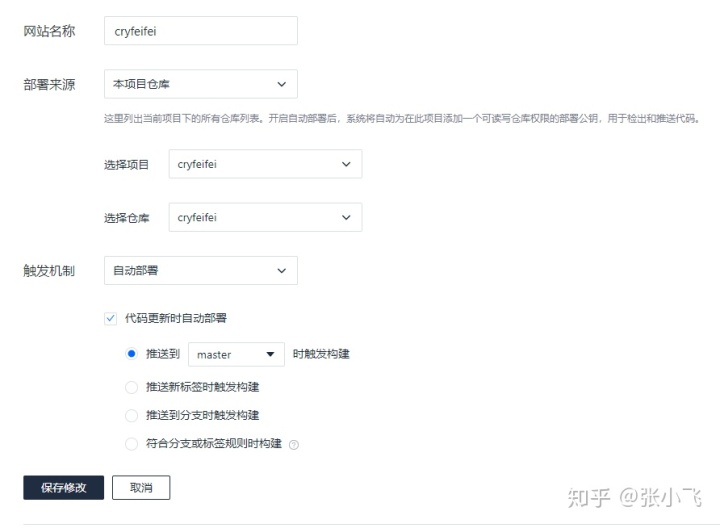
静态网站的配置

这是我的,你们可以按照自己的需求来配置
域名配置
请在自己的服务商。(腾讯云或者阿里云) 那里,把自己的域名的cname,绑定到Coding分配给我们的访问网址。 这样,就可以通过我们的域名访问到Coding的仓库了。
这一步我就暂时不上图了
继续配置,在这里把我们买的域名配置到这里

这个仓库暂时不用动了
Hexo仓库的配置
Hexo的配置
需要把网页仓库的令牌拿出来,这样我们可以自己构建好的推送到网页仓库上。
改Hexo的yml文件
deploy:
type: git
repo:
coding: https://你的网页仓库令牌名字:网页仓库令牌密码@e.coding.net/cryfeifei/cryfeifei.git,master
这样每次日构建都可以自动把生成的网页文件推送到网页仓库上
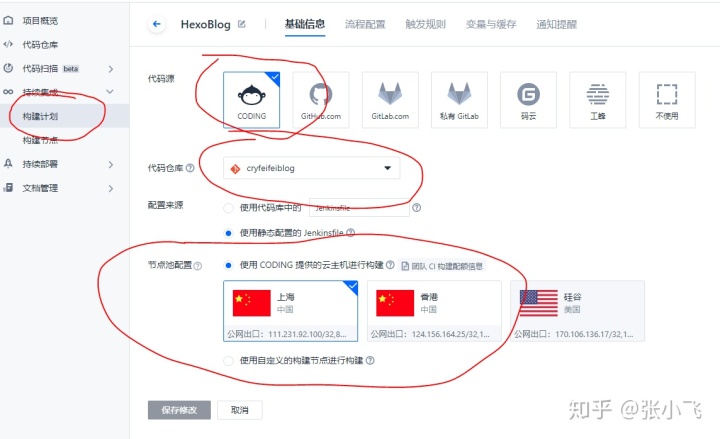
自动化构建的配置
我上一个图
配置仓库

选这些。
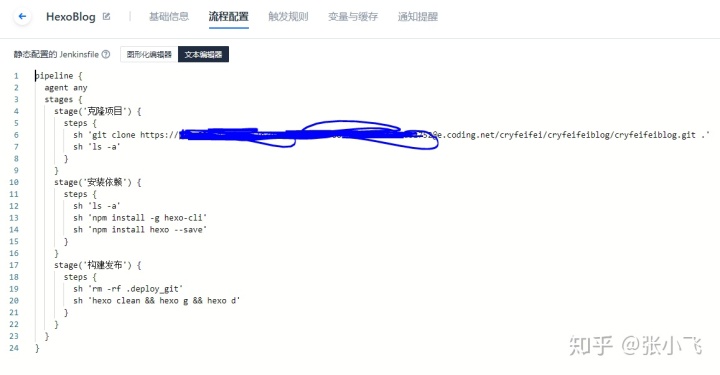
流程配置

然后再手动配置日构建的流程 这是我的,你们自己改成自己的,拉取Hexo仓库的代码,每日日构建
pipeline {
agent any
stages {
stage('克隆项目') {
steps {
sh 'git clone https:/你的Hexo仓库令牌用户名:你的Hexo仓库令牌密码@e.coding.net/cryfeifei/cryfeifeiblog/cryfeifeiblog.git .'
sh 'ls -a'
}
}
stage('安装依赖') {
steps {
sh 'ls -a'
sh 'npm install -g hexo-cli'
sh 'npm install hexo --save'
}
}
stage('构建发布') {
steps {
sh 'rm -rf .deploy_git'
sh 'hexo clean && hexo g && hexo d'
}
}
}
}
配置触发规则

这是我的,你们自己的可以按需配置
小结
这下我们就有了一个每日构建的网站了。
更新文章
只需要把Hexo仓库拉下来,自己手动去新建一个md文档,然后按照文章的格式去加上对应的字段,然后commit 之后push上仓库就不用管了。
小程序的配置
小程序是我自己写的,原生JS,所有的配置相关的都在github上。直接按照README来就可以了
https://github.com/CryFeiFei/WeHexo...
成品
网站
小程序

欢迎加入WeHexo的QQ交流群:162817325

评论已关闭!