速读摘要
让三顿最印象深刻的是,它用了超多的星球图片。封面和内容页都能用,而在实际的PPT制作中,星球图片使用起来也很简单!这样处理时,辅助信息可以放在星球的底部,还能起到平衡版面的作用。之前三顿就给大家分享过超好用的中心布局,可以将内容围绕圆形对称排列,简单的加上图标作为装饰。这是一个地球实景生成网站,提供了大量的地球样式,鼠标拖动可以调整地球位置,而在设置选项中可以选择按地形、按城市分布等形式显示地球。
原文约 2083 字 | 图片 45 张 | 建议阅读 5 分钟 | 评价反馈

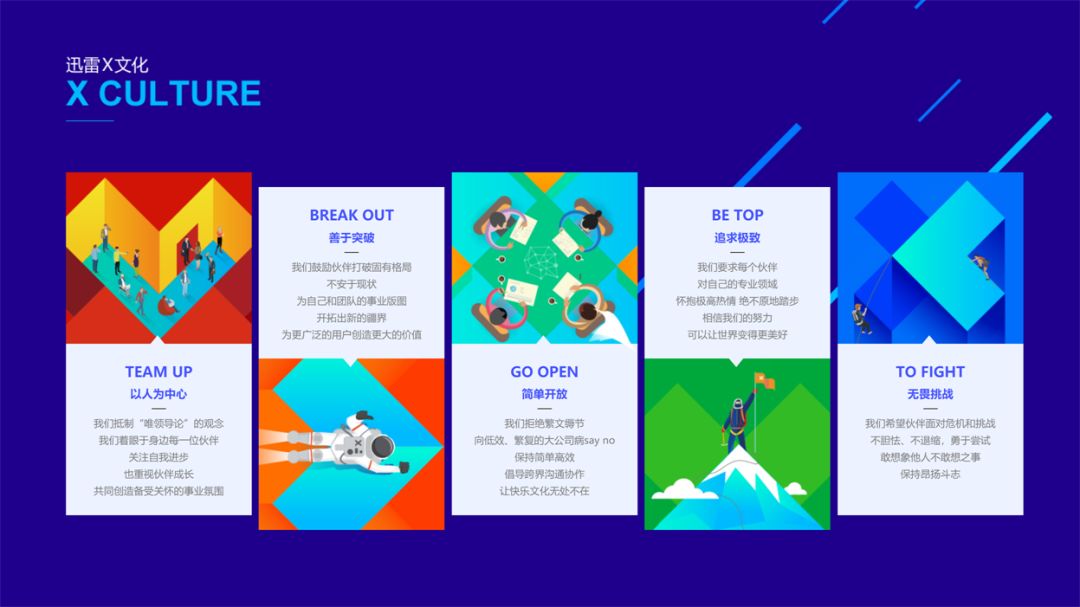
前两天,偶然翻到迅雷的官网,三顿在上面发现了不少优秀的设计。比如这组逼格十足的内容页:


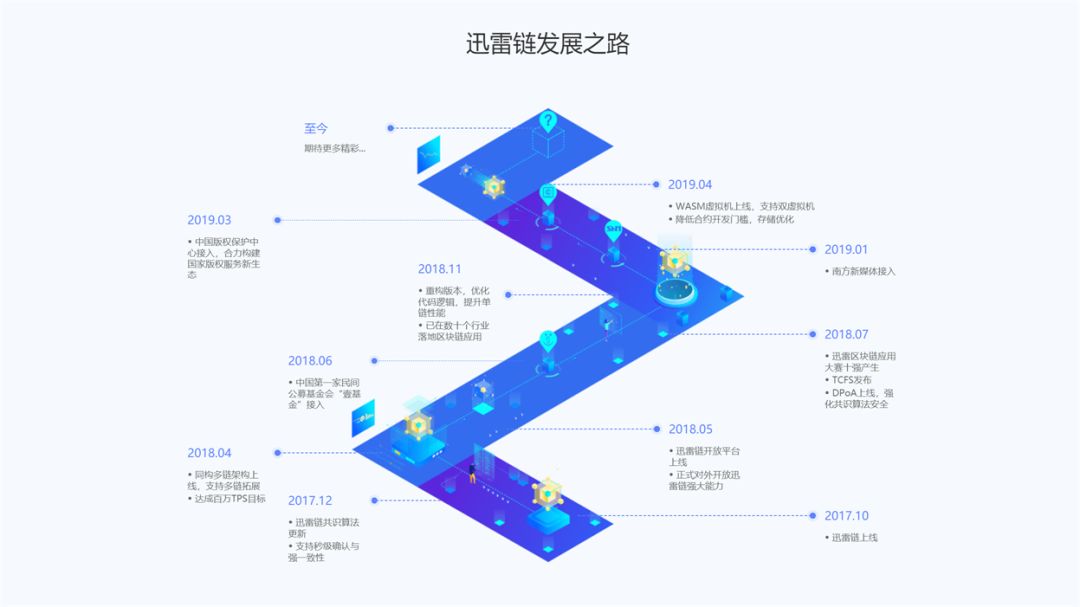
富有创意的时间轴设计:


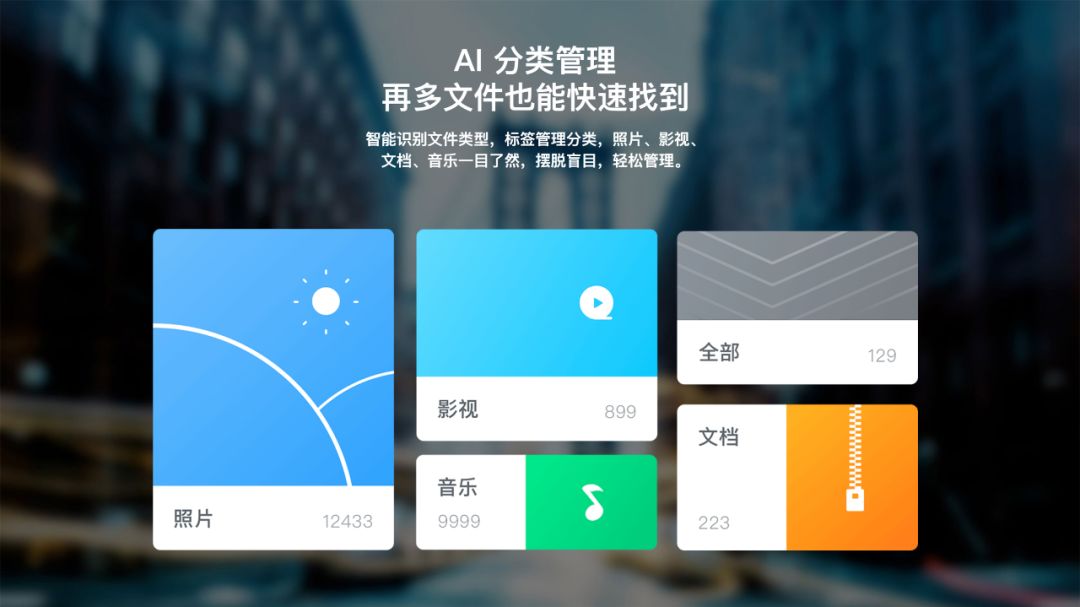
常规页面的配色和排版也都可圈可点:


而让三顿最印象深刻的是,它用了超多的星球图片。是的,在迅雷官网上,三顿发现了一大波以星球图片为背景的页面,特别酷炫:

这样的图片放进PPT同样好用!那具体有哪些应用,星球图片又该去哪里找,这篇文章给大家做一个详细的分享。

星球背景的应用场景
三顿把这些页面完整的还原到了PPT中,简单总结归纳一下,星球图片有这样两个应用场景:
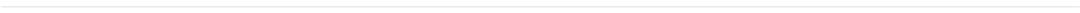
一是用于封面页,如果领导交待PPT封面要做的高端大气上档次,星球图片是一个绝佳的选择。

简单加上文字就很好看,也可以进一步的加上各式各样的装饰元素。

二是用于常规的内容页,它可以直接作为装饰:

更合适的应用是用于只有一句话的页面,星球图片可以弥补版面的空白,让本来孤单的文字部分更具质感。

更惊艳的应用是作为内容的载体,其实星球就是一个圆形的形状,它本身可以承载内容,也能起到分割版面的作用。


星球图片的实战应用
封面和内容页都能用,而在实际的PPT制作中,星球图片使用起来也很简单!三顿给大家准备了两个案例:
案例一
这是一页封面页的内容,文字信息很多,思考一下如果是你,你会怎么修改呢?

三顿的处理思路是先找一张星球图片:

接着在页面的中心位置添加标题文字,因为单行文字特别单调,三顿这里添加了文字的英文翻译。

好像页面依然有些空旷,没关系,接下来我们要添加上相关的辅助信息。
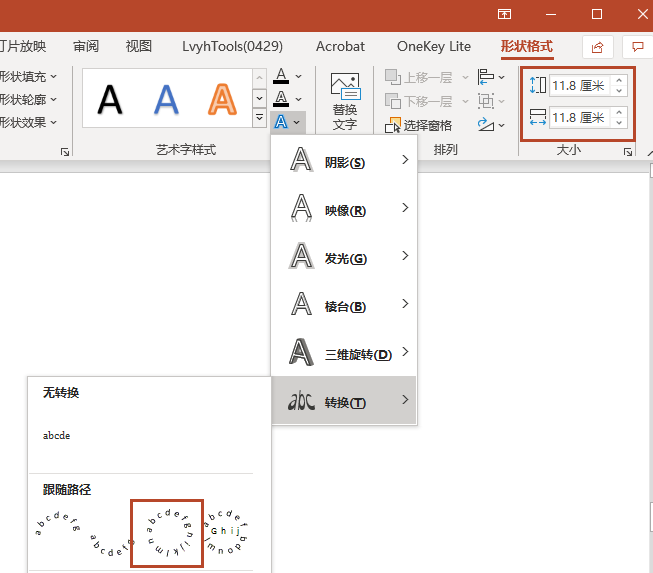
怎么添加呢?可以围绕星球做文章,将相关的信息环绕在星球周围:

操作方法是在文本框中输入文字后,找到形状格式-文字效果-转换,选择圆形后将文本框的长宽设为相同的数值。

为了让页面更加逼真,三顿将背景中的星球抠取出来,调整角度后覆盖到文字上方。同时,也添加了一些简单的装饰元素。

给大家看一下最终的呈现效果:

根据不同的星球图片,或者调整星球的位置,我们还可以做出不同的封面效果。比如星球在页面右侧时,可以把文字放在左侧部分,纵向的进行排版。

又比如星球在页面下方时,可以将文字放在上半部分,横线的添加文字内容。这样处理时,辅助信息可以放在星球的底部,还能起到平衡版面的作用。

案例二
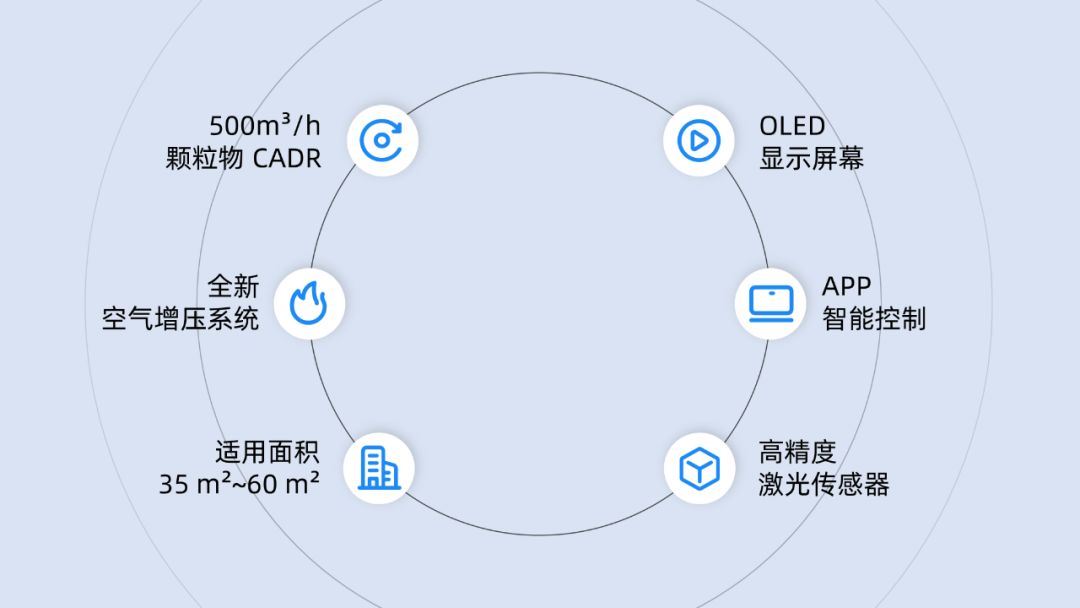
这是一段并列结构的内容,文字不多容易单调,思考一下如果是你,你会怎么处理呢?

之前三顿就给大家分享过超好用的中心布局,可以将内容围绕圆形对称排列,简单的加上图标作为装饰。

这样处理后版面已经足够充实,我们需要做的,是找一张合适的背景。看看页面上这些线条,加上圆形的星球是不是正好合适?
给你们感受一下:

同样也可以选择不同位置的星球图片,或是直接调整星球位置,做出不同的版式。

如果有产品的实物,也可以将背景中的星球抠取出来,将实物置于星球和背景中间,做出这样的效果:


星球图片的下载网站
看了前面的案例你会发现,文字和星球图片搭配,其实排版并不困难。而困难的地方在于,三顿,你这些好看的星球图片是哪找的?
除了常规的图片检索网站外,再给大家分享几个三顿的私藏网站:
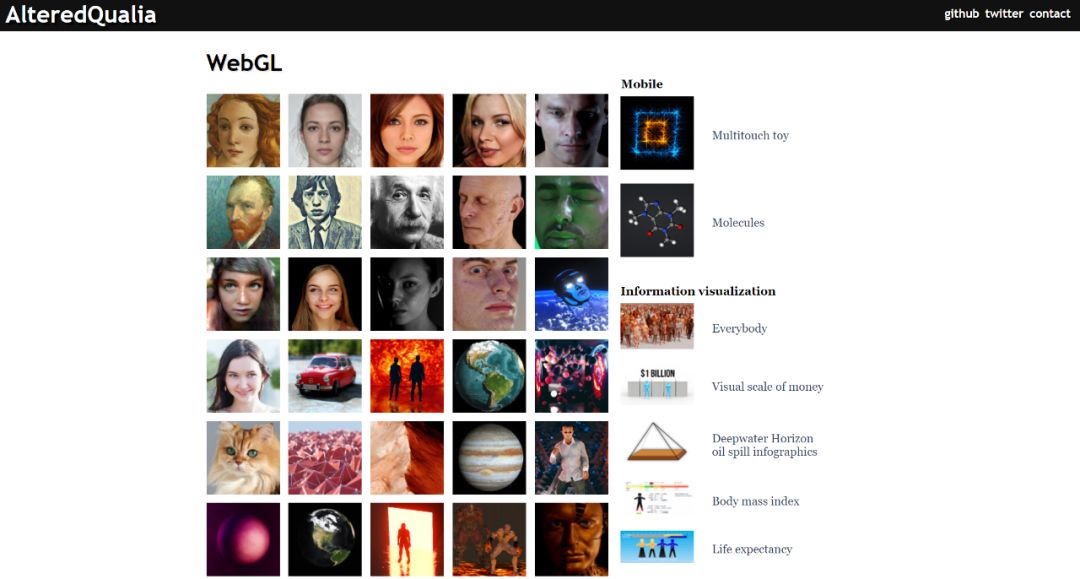
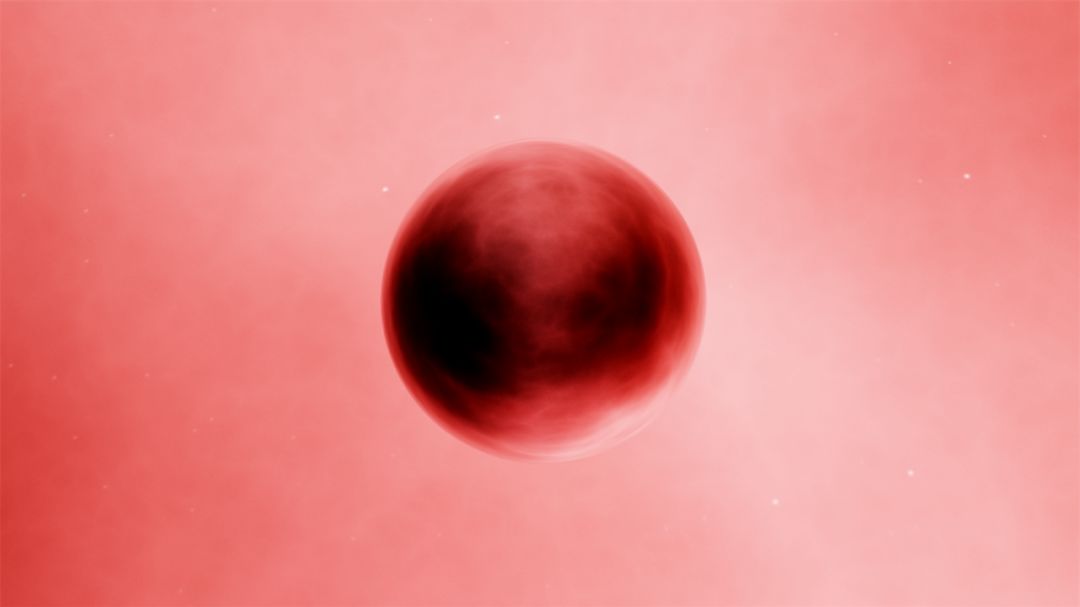
▼ 液态星球
alteredqualia.com
这是一位国外大神的个人网站,分享了大量他制作的在线工具。而其中就有一个超好用的液态星球生成工具(最后一排第一个)。

三顿前面用到的蓝色球体就来自这个网站,球体和渐变背景都通过点击随机生成,移动鼠标可以调整球体的大小。

给你们感受一下生成星球的颜值:


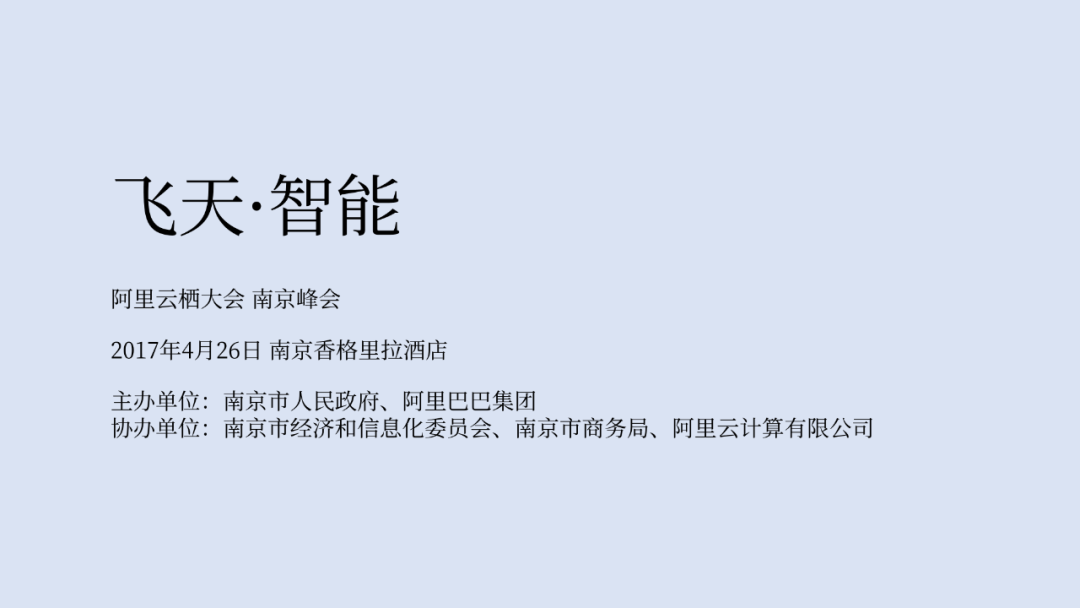
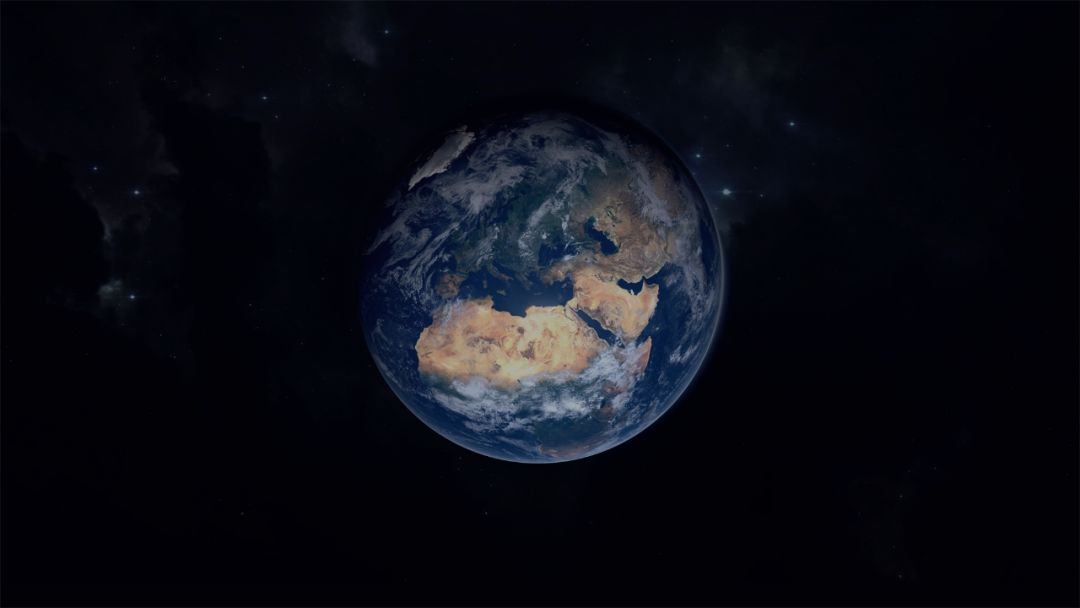
▼ 地球实景
planetmaker.wthr.us/#
这是一个地球实景生成网站,提供了大量的地球样式,鼠标拖动可以调整地球位置,而在设置选项中可以选择按地形、按城市分布等形式显示地球。

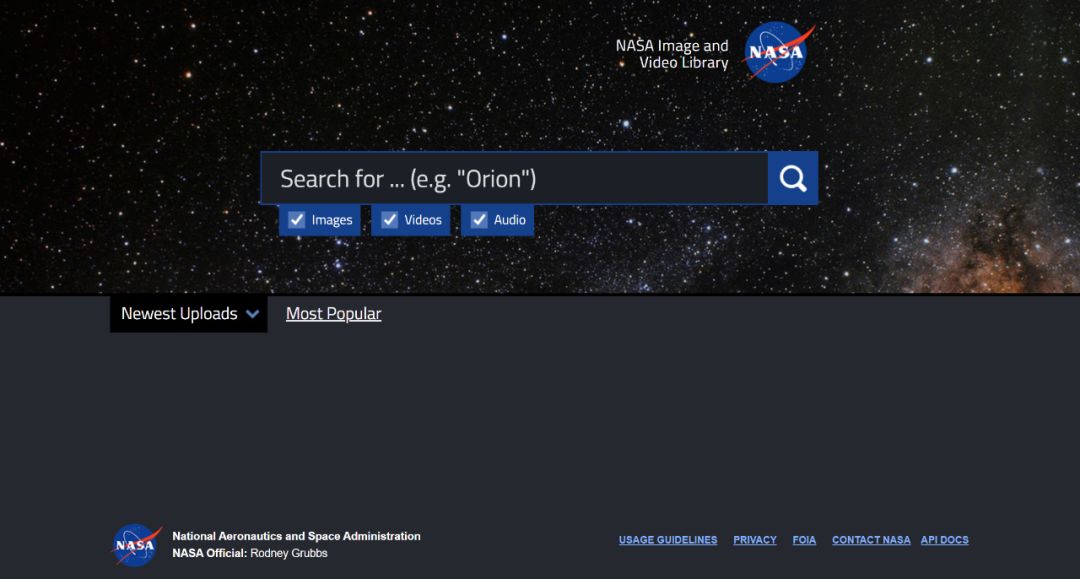
▼ NASA图库
images.nasa.gov
在这个网站上可以找到大量NASA美国宇航局拍摄的地球图片,还提供了视频等格式的素材。

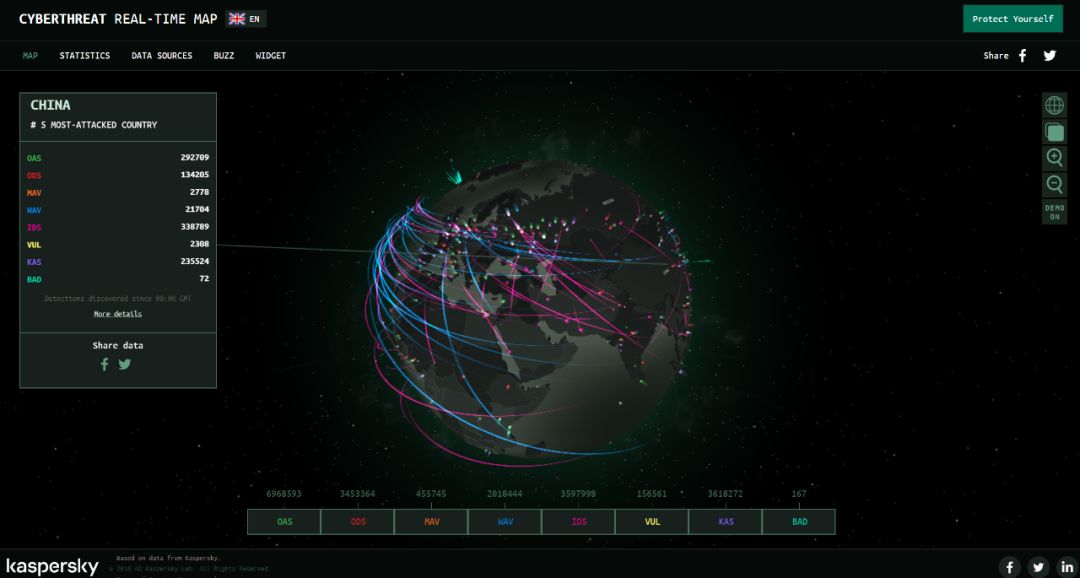
▼ 黑客网络攻击图
cybermap.kaspersky.com
这是一个卡巴斯基提供的实时全球网络攻击图,科技感很强,截图或者录屏下来可以作为素材使用。

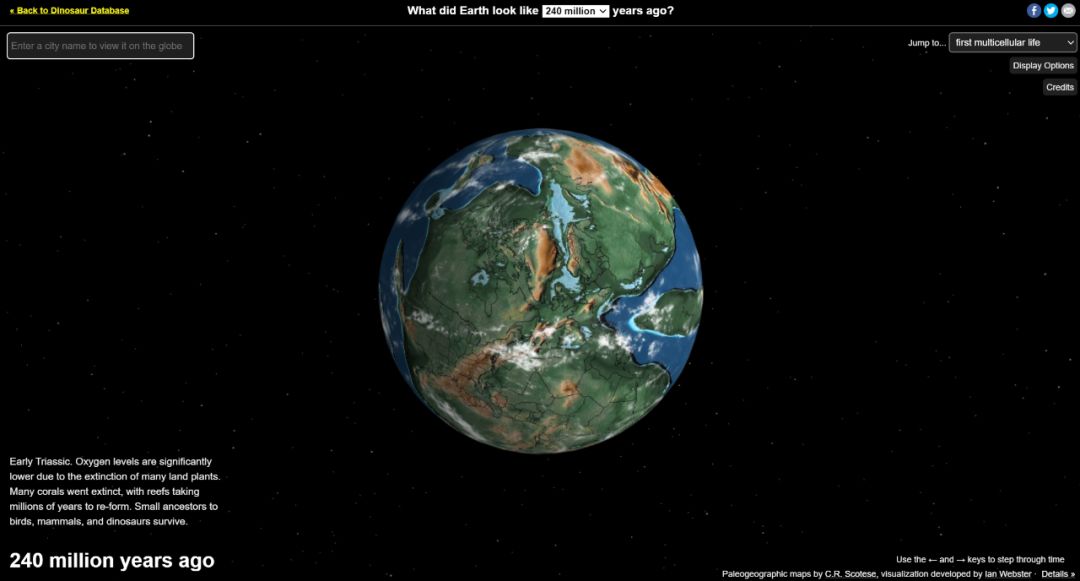
▼ 地球历史
dinosaurpictures.org
这是一个记录了地球历史的网站,可以查看地球在每个阶段的演变历程,最早可以追溯到7.5亿年前。

除了这几个网站外,在像迅雷这样的公司网站以及万能的淘宝上也能找到不少地球图片素材,当然需要注意的是,这些图片无法商用。

好了,赶快收好这些超酷的星球图片案例吧:

其实很多品牌的发布会PPT和官网设计中也都用到过星球素材:


你会发现这些案例在排版上没有太大难度,找好星球图片,选择文字位置,调整文字效果,简单添加装饰,就能完成一个星球页面。
三顿在这里也给大家整理了一些星球图片,和本期三顿食堂的源文件一起打包分享给大家。

获取方式如下:
- 第一步:点击文章右下角的“在看”按钮
- 第二步:在公众号回复“星球”即可获取
以上就是要给大家分享的完整内容,写稿不易,如果有用,希望你能点下右下角的在看小小支持和鼓励一下三顿哦~
推荐阅读:
推荐资源:

在看


评论已关闭!